Department for International Trade
Design and delivery
I was working in an agile delivery team to build a new digital service as part of the government digital transformation in 2016. Our mission was to help UK businesses to export by developing a digital-by-default service that encourages and improves access to global marketplaces.
👩💻
Design activities:
Research and identify user needs
Workshops, concepts and content design
Visual & interaction design
Developer support, testing and QA
Made in 🖌️ Sketch, Invision, MS Powerpoint, Google Sheets
Intro
Selling Online Overseas is a tool to help UK businesses sell their products online overseas by allowing them to search, find, compare and contrast online marketplaces.
We had to work hard in a complex environment, overcoming difficulties with running alongside other services in a large government programme and delivering to significant milestones.
Our service wasn’t assessed by GDS, but were following the Government Digital Standards and Service Manual.
The progress of our service over time.
Discovery
The discovery phase research was carried out by DIT and handed over to us when we started. They interviewed 18 businesses and 6 e-commerce advisors over a course of a few weeks. We had high level user stories, a lots of useful insight and information, key areas and pain points to focus on.
In the first weeks, we went through all findings, conducted further interviews within DIT to understand the internal processes and mapping out the current offline services. We talked to more users, investigated how we can get data and how our service can be integrated with other digital services at DIT.
After we had a thorough understanding of all things discovered, we had to consider what would be the most beneficial for our users and what is achievable, to decide our scope for alpha and the problem we want to solve.
Alpha
Alpha was about figuring out how we can solve the problem we've chosen in discovery, building prototypes, test with users, iterate and help stakeholders to decide of the scope for beta, by offering them three different solutions in terms of complexity and resource-intensity.
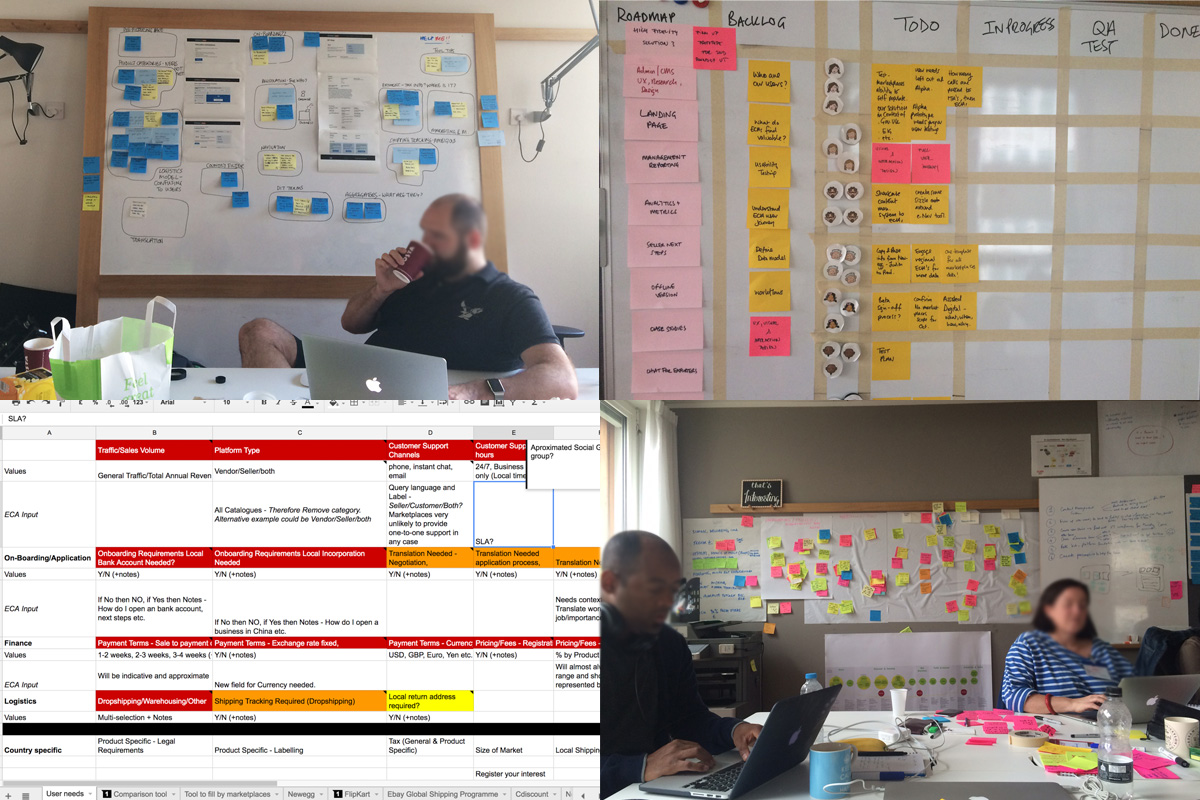
We did everything collaboratively. We had an inception workshop, ideation sessions (with the whole team doing crazy 8s - my favourite part), empathy mapping and worked out the main user journeys . We built a basic prototype for our first demo, then tested it with users remotely. Based on the feedbacks we kept iterating and improving our prototype.
At the end of alpha we agreed on the scope for beta and decided what we want to include in our first MVP.
Beta
In beta, the biggest challenge was to research, plan and build the content model and database behind our service. We had a lot of user feedback on what information users value most, but we had to translate those needs to clear, objective and structured data. We also had to get the language right as we had many e-commerce jargons that were ambiguous for users and wasn't understood.
Users were typically torn between wanting to know lots of detail, but not wanting to look at it, so we made sure the information architecture and page layouts are clean and logical, easy-to-scan and not overwhelming.
Live
Our service went live on time to meet a high profile ministerial commitment and public milestone. After launch we took an iterative approach and continued to improve the service by regularly doing research, identifying user needs and continuously adding/refining features. We worked with 2 weeks sprints and regularly did show and tells, before releasing updates.
One of our success criteria was to maintain the set target of 5-1 conversion rate (converting applicants to exporters), but we improved it to 2-1 in the next quarter.
🎂
…and we got a special cake at the end with our own GDS mission badge design!
Going beyond
During my time at DIT I also tried to support the wider digital team by creating a digital style guide and developing a new pattern library. Both of these were later used across all of DIT’s digital services.